상세페이지 필수 구성 요소, 적절한 글씨 크기
1. 상세페이지 필수 구성 요소: 인트로






- 앤티앨리어싱 모드
- 인트로에 사용되는 큰 글씨는 smooth
- 중간 사이즈는 crisp
- 글씨가 작거나 얇을 때 외곽선이 부드러우면 가독성이 떨어질 수 있기 때문에 sharp 사용
- crisp 또는 sharp로 통일하여 사용해도 괜찮음
- 인트로
- 상세페이지에서 가장 중요한 영역
- 제품명, 메인 카피, 핵심만 짧게 넣은 슬로건으로 구성
- 제품이 강조된 깔끔한 이미지로 구성하는 것이 좋음
제품 주위 시선을 방해하는 복잡한 배경, 소품은 부적절 - 제품명, 상품명은 가장 크게 삽입
- 제품에 대한 내용을 인트로부터 넣으면 시선이 분산되어 이탈률 높아질 수 있음
- 깔끔한 이미지와 주목성 있는 짧은 핵심 텍스트로 시선을 사로잡도록 제작
- 인트로 영역 글씨 크기
- 제목 70pt 사이즈 이상
- 제품명 아래 들어가는 슬로건, 핵심 카피 내용은 30~50pt 사이즈로 1~2줄 작성
- 글자와 여백의 최소 비율 4:2
- 인트로에 사용되는 큰 텍스트는 앤티앨리어싱 모드(anti-aliasing) smooth 사용
- 인트로 외 내용 영역 글씨 크기
- 제목 부분
- 인트로 제품명에 사용한 동일한 서체를 사용해 인트로와 통일감 제공
- 텍스트 사이즈는 '인트로 제품명 > 각 영역의 제목 > 설명 내용' 순
- 50~80pt
- 설명 부분
- 24pt 이상(모바일 환경 고려)
- 모바일 전용 상세페이지라면 28pt 이상 사용 권장
- 포인트 및 핵심 단어는 설명 폰트의 1.5배~2배 크기로 사용
- 텍스트가 작거나 얇을 때 외곽선이 부드러우면 가독성이 떨어질 수 있기 때문에 앤티앨리어싱 모드(anti-aliasing) sharp 사용
(crisp 또는 sharp로 통일하여 사용해도 무관)
- 제목 부분
2. 상세 페이지 필수 구성 요소: 특장점


- 특장점
- 제품의 장점 및 강조 내용
- 포인트가 될 수 있는 시각적인 이미지(아이콘, 일러스트, 합성컷 등)로 구성
- 아이콘 활용해 포인트 주면 보다 효과적으로 내용 전달 가능
- 초반부터 설명이 길어지면 집중력이 떨어지기 때문에 긴 서술형보다 핵심만 짧게 간결한 설명이 좋음
- 카피라이팅 중요
ex) 가벼운 경량 재킷 X → '깃털처럼' 가벼운 경량 재킷 O
3. 상세 페이지 필수 구성 요소: 제품 사진


- 제품 사진
- 제품 촬영 컷
- 유사한 형태의 상품 이미지를 많이 구성하는 것은 피하는 것이 좋음
- 정면 사진을 포함한 다양한 각도의 사진, 실제 사용 사진 등을 넣으면 신뢰도, 구매의사 높아짐
4. 상세 페이지 필수 구성 요소: 제품 설명



- 제품 설명
- 제품 정보, 종류, 특성, 사용 방법 등 제품 사용에 필요한 정보로 구성
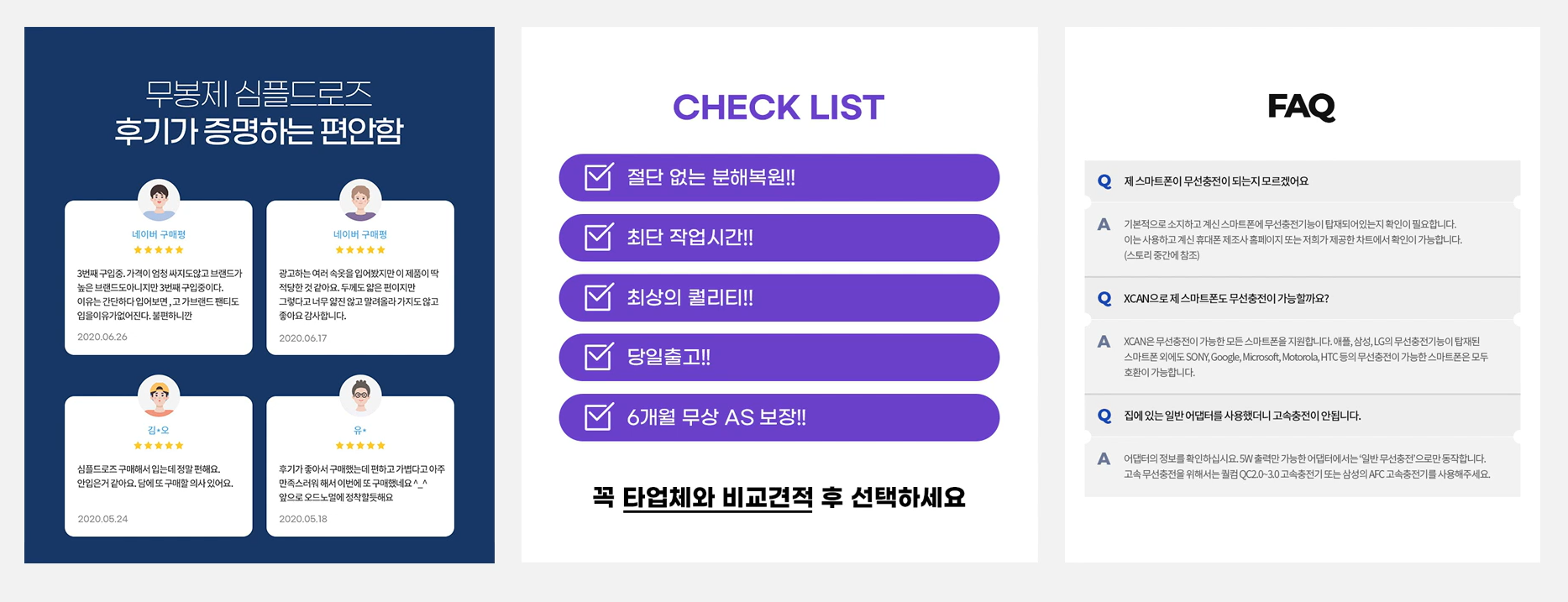
ex) 조립 과정, 섭취 방법, 후기, 체크리스트 등 - 텍스트와 이미지를 함께 넣어 이해도 높임
- 반드시 체크해야 할 내용은 아이콘을 이용해 시선 집중시킴
- 구매자 입장에서 필요한 다양한 정보를 제공해 상세페이지의 신뢰도 상승
- 제품 정보, 종류, 특성, 사용 방법 등 제품 사용에 필요한 정보로 구성
5. 상세 페이지 필수 구성 요소: 고객센터, 배송안내 등

- 고객센터, 배송안내 등 기타
- 고객센터, 배송안내, 연락처, 교환, 환불 등 CS 관련 내용
- 객관성 있고, 차분한 분위기로 신뢰성 있는 느낌을 제공
- 텍스트 위주의 심플하고 간결하게 구성
6. 주로 제작되는 상세페이지의 길이
- 기본형
- 10,000px 내외
- 고급형
- 20,000px 내외
- 최대 30,000px 내외로 구성하는 것이 이탈률이 낮아짐
7. 상세페이지 사용 서체
- 제목 서체
- 제품명 및 주요 문장 강조
- 본문 서체
- 설명 및 기본 사용 서체
- 고딕체가 주로 사용
- 본고딕(notosans), 나눔 고딕, 나눔 바른 고딕, 에스코어드림 등
- 장식 서체
- 포인트 및 디자인 요소로 사용되는 서체